Gestaltung des Bildungsprogramms „Demokratie für mich.“
Im Auftrag der Landeszentrale für politische Bildung Nordrhein-Westfalen wurde umfangreiches Lehr- und Arbeitsmaterial für Lehrkräfte und Schülerinnen und Schüler entwickelt, die am Bildungsprogramm „Demokratie für mich.“ teilnehmen.
Die Ausgangslage
Entwickelt wurde das Konzept „Demokratie für mich.“ bereits 2016. Damals wurde das gesamte Material in einem großen Ordner gesammelt und an die Lehrkräfte ausgegeben. Die Arbeitsbögen für die Schüler*innen gab es nur als Kopiervorlagen und den Leitfaden für die Lehrkräfte als unhandlichen Berg aus losen Zetteln.


Die Aufgaben
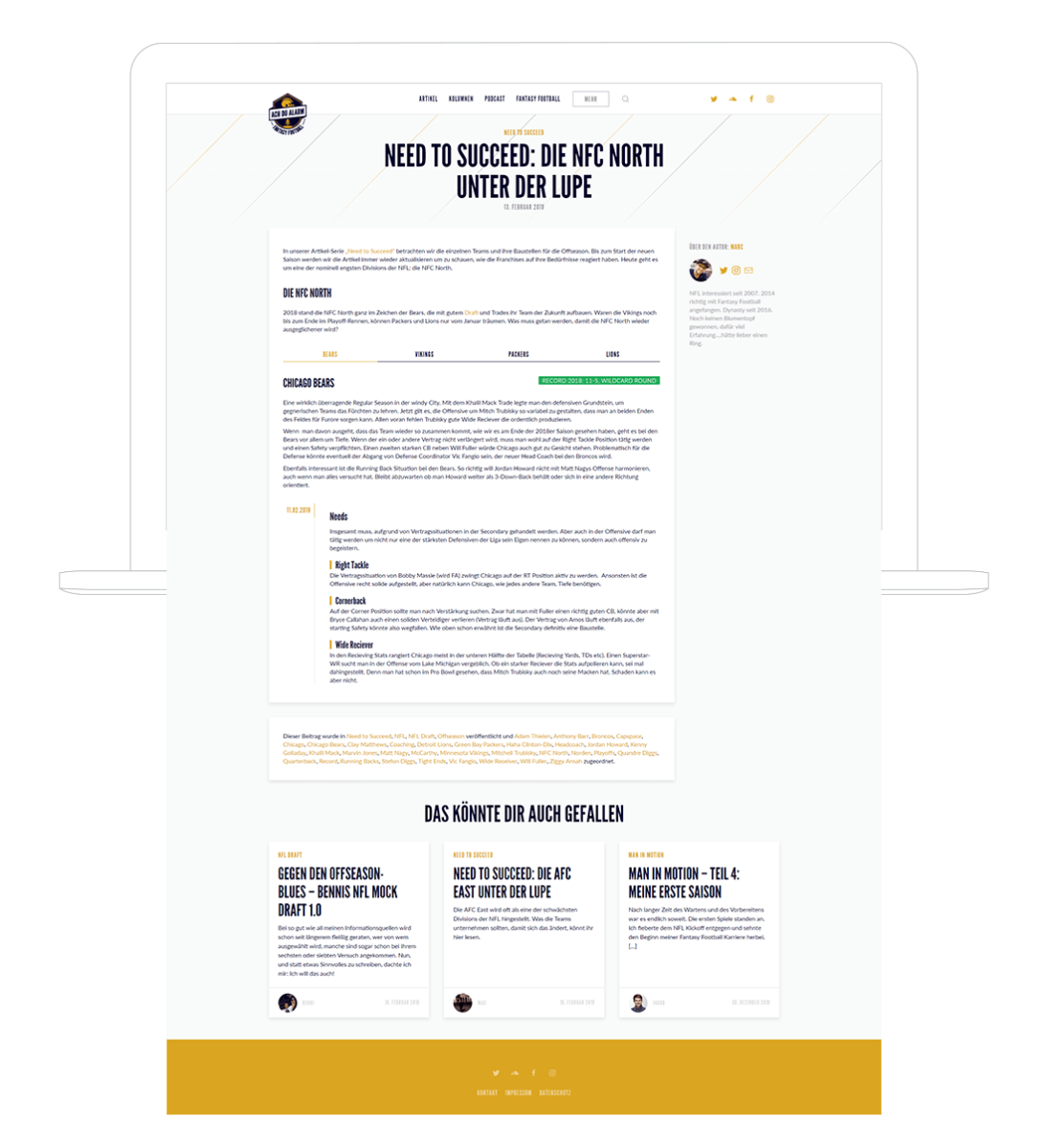
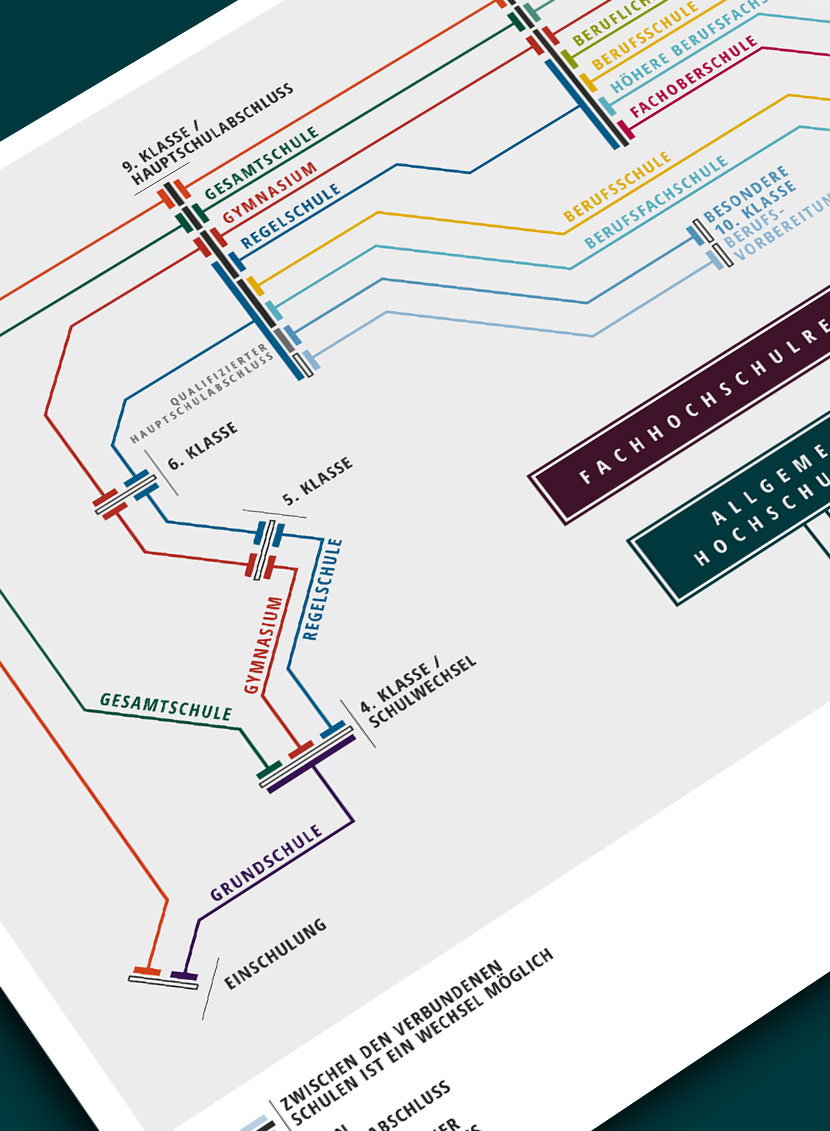
Die erste Aufgabe für mich im Rahmen dieses mehrjährigen Projektes war die Erstellung zweier Schaubilder. An diesen sollten einmal der Rechts- und einmal der Sozialstaat von Deutschland auf bildhafte Weise erklärt werden. Die Grundidee war bereits vorhanden und auch für den Stil gab es konkrete Vorstellungen.
In der zweiten Phase sollte das Lernmaterial für die Schülerinnen und Schüler verbessert werden. Ziel war es, ein Arbeitsheft zu erstellen, das alle Arbeitsbögen sammelt und nach ihren Themen sortiert. Somit hat jede*r Teilnehmer*in am Ende des Projektes ein schön gestaltetes, persönliches Projekttagebuch.
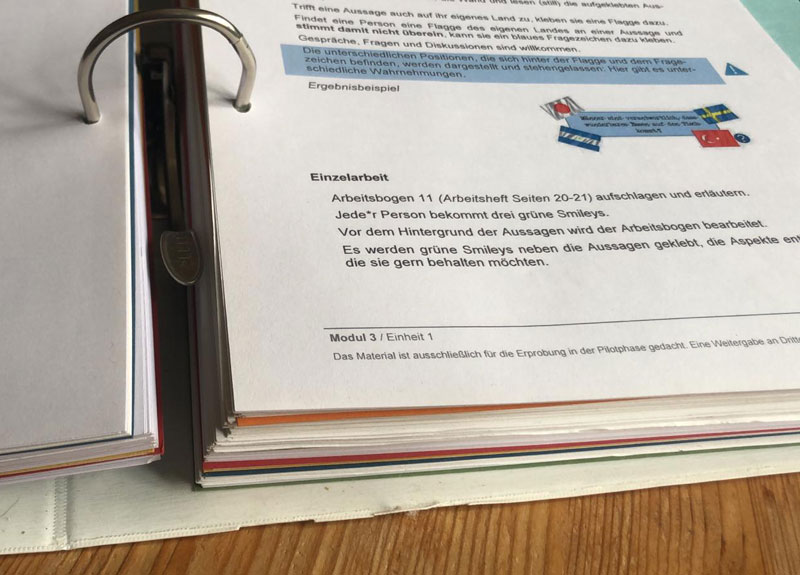
Im dritten Schritt sollten auch das Material für die Lehrkräfte überarbeitet werden. Neben den nach Themen aufgeteilten Materialien gibt es auch Kopiervorlagen und Stundenübersichten, so dass am Ende jede Lehrkraft eine Sammlung von acht Heften bekommt.
Die Schaubilder
Die beiden Schaubilder setzen sich aus je einem großen Tuch (ca. 2,5m2) und einem Set an Karten zusammen. Auf dem ausgebreiteten Tuch werden dann im Verlauf des Unterrichts die Karten nach und nach aufgelegt, so dass sich das gesamte Schaubild ergibt.


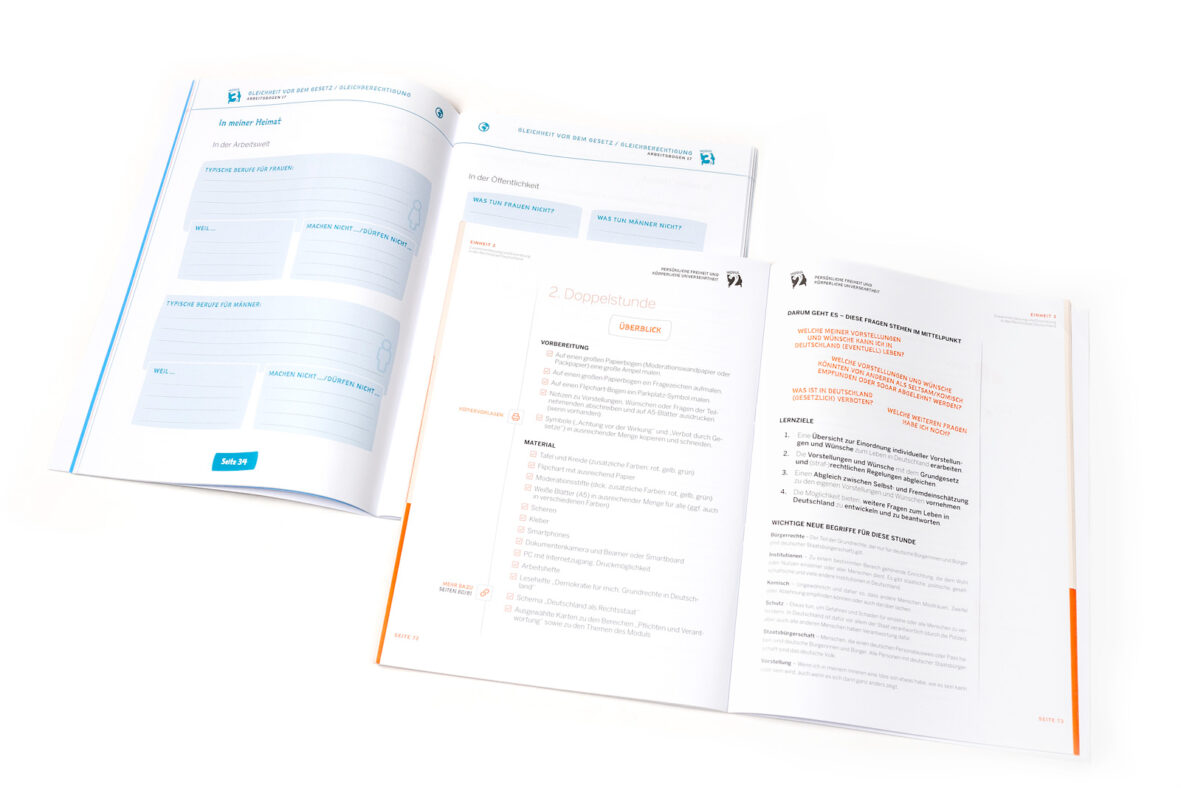
Das Arbeitsheft
Die Arbeitsbögen im Heft sind sehr unterschiedlich und reichen von Steckbriefen über Mindmaps bis hin zu Fragebögen. Dabei hat jedes Themenkapitel einen eigenen Farbcode, der auch in dem Lehrmaterial wieder auftaucht und für eine leichte Orientierung sorgen soll. Barrierefreiheit ist ein großes Thema für dieses Heft, da es ausschließlich von Nicht-Deutsch-Muttersprachlern benutzt wird, die z.T. erst mit dem Sprachunterricht beginnen.
Das Lehrmaterial
Für die Lehrkräfte entstand eine Art Kompendium – eine Sammlung aller Informationen, die trotzdem unabhängig voneinander funktionieren. Dabei war es wichtig, den Stil aus dem Arbeitsheft zu übertragen, aber trotzdem genügend Ernsthaftigkeit und Seriosität beizubehalten.
Die Materialien haben einige Eigenschaften, um das Arbeiten mit ihnen zu vereinfachen.
Neben der farblichen Kodierung pro Themengebiet haben die Hefte u.a. Register, um schnell in die einzelnen Unterrichtsstunden zu gelangen. Es gibt eine relativ breite Randspalte und immer wieder eingefügte Zeilen, um sich eigene Notizen zu machen. Des Weiteren kommen immer wieder Piktogramme zum Einsatz, die sich durch alle Materialien ziehen und das Erfassen von Informationen erleichtern sollen.