Webentwicklung für scoutradar.de
Das Scoutradar ist aus dem Schema FF Projekt entstanden und hat sich zu einer Plattform entwickelt, auf der alle notwendigen Informationen zum NFL Draft zu finden sind.
Die Ausgangslage
Deutschsprachige Quellen zum Thema NFL Draft bzw. Prospect Scouting gibt es hauptsächlich nur als Podcasts, aber nicht in Blog-Form. Diese Lücke sollte mit der Website scoutradar.de geschlossen werden. Dazu haben wir einige Features entwickelt, die dem Nutzer einen praktischen Mehrwert bieten sollen. Natürlich unter Berücksichtigung, dass diese für die Redakteure möglichst einfach zu pflegen sind.


Teamanalysen
Die Website teilt sich im Backend in zwei Bereiche – Teamanalysen und Draftklassen.
Die Teamanalysen wiederum haben ebenfalls zwei Bereiche, die in Zusammenarbeit mit vielen deutschen Fanclubs erarbeitet werden.
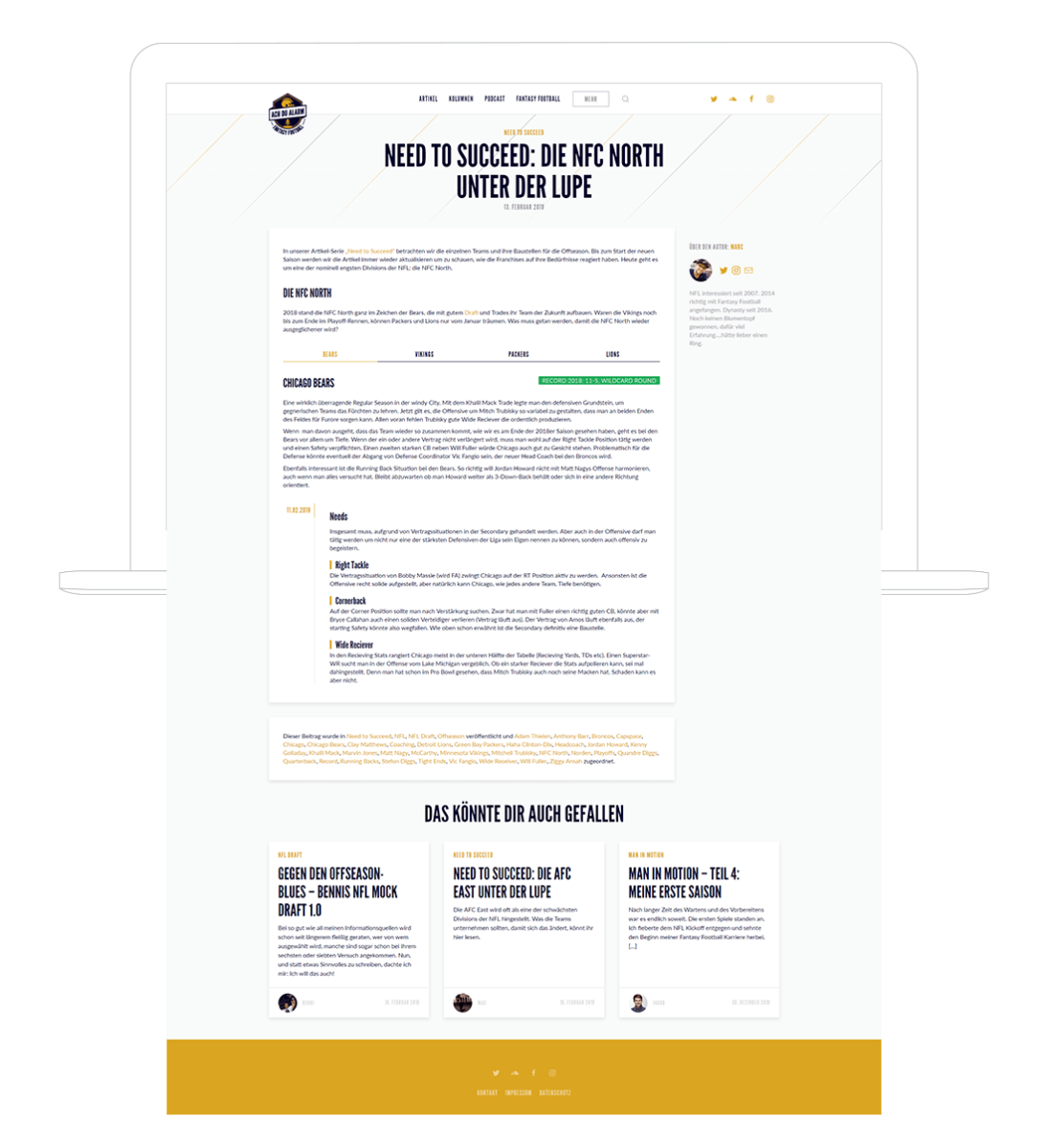
Zum einen eine Predraft Analyse mit einem Rückblick auf die letzte Saison und der Einschätzung, was das Team im Draft benötigt.
Zum anderen eine Analyse nach dem Draft und ein kurzer Blick auf die anstehende Saison.
Teamneeds
Im Backend kann für jede Position ausgewählt werden, wie dringend diese Position benötigt wird. Aus diesen Angaben wird im Frontend eine Lineup-Grafik generiert, die diese Needs farbig darstellt.
Teamfits
In dem Bereich Teamfits werden automatisch alle Spieler angezeigt, die den eingestellten Teamneeds entsprechen – sortiert nach Wichtigkeit.
Scouting Berichte
Der zweite Bereich, die Draftklassen, teilen sich wiederum auch in verschiedene Unterbereiche. Der wichtigste: Spielerprofile. Denn jeder gescoutete Spieler im Scoutradar erhält eines davon.
Neben einer Ankernavigation für die schnelle Navigation auf der Seite finden sich als erstes allgemeine Informationen zum Spieler. Dazu gehören auch Labels zu Spielertypen, eine Round Grade und nach dem Draft eine Card mit Informationen, wann der Spieler von welchem Team gedraftet wurde.
Analyse
Der anschließende Bereich bietet tiefergehende Informationen zum Spieler. In Tabs werden die Scouting Notizen der einzelnen Scouts abgebildet und rechts daneben die Teams, die einen Need für die Position des Spielers haben. In den Kacheln steht die Priorität, die in der entsprechenden Teamanalyse eingestellt wurde. Zusätzlich können in dem Scouting Bericht Teams hinzugefügt werden, zu dem der Spieler besonders gut passt. Stimmt dieses Team mit einem aus der rechten Spalte überein, erhält es das Label „FIT“.

Media
Wenn verfügbar, werden zu dem Spieler auch noch frei verfügbare YouTube Videos eingebettet und Grafiken mit Statistiken, die besonders für Fantasy Football Spieler relevante Informationen enthalten.
Widgets
Auf der Seite werden auch externe Dienste genutzt. Zum Beispiel werden die Spirder Graphs von mockdraftable.com genutzt, um die athletischen Ergebnisse der Spieler darzustellen.
Bis 2022 wurden auch die offiziellen College Statistiken von sports-reference.com eingebunden. Der Dienst wurde allerdings eingestellt.

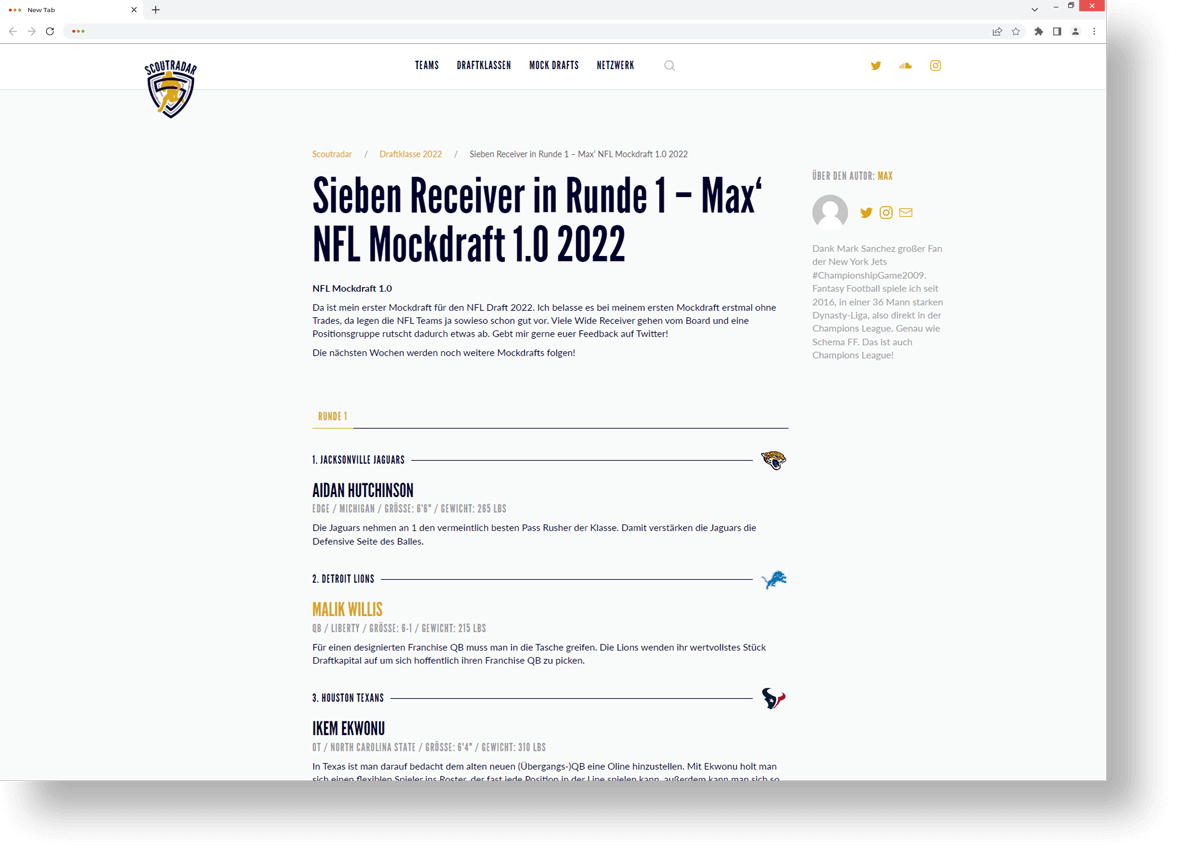
Mock-Drafts
Ein weiteres Feature auf der Seite sind Mock-Drafts. Hier können die Redakteure sich austoben und ihren Wunsch-Draft durchführen. Haben die Spieler bereits ein Profil im Scoutradar, können sie einfach verlinkt werden. Wenn nicht, können sie händisch eingegeben werden.
Draftklasse
Auch die Draftklasse an sich bekommt eine Übersichtsseite. Auf dieser wird zum einen die Draft-Reihenfolge dargestellt, aber auch ein genereller Überblick über Stärken und Schwächen der Klasse geboten. Natürlich werden auch alle gescouteten Spieler und Mock-Drafts angezeigt. Und noch ein neues Feature – das Scoutradar Big Board. Hier werden die Spieler anhand ihrer durchschnittlichen Round Grade automatisch einsortiert.